Мобильная версия VS адаптивная верстка: что выбрать при создании сайта


Мобильная версия будет выигрышнее, если вы запускаете сайт с функционалом соцсети или онлайн магазин. А адаптивная верстка – если вам нужен простой, но привлекательный сайт-витрина. Почему так? Разбираемся ниже.
Если вы давно пользуетесь смартфоном, то наверняка помните те времена, когда при выходе в интернет вас повсюду встречали страницы, не адаптированные для телефона. На них было абсолютно невозможно что-то прочитать, попасть по кнопке, да банально разобраться в интерфейсе.
Сегодня, натыкаясь на такие старомодные диковинки, невольно умиляешься. Их осталось так мало, потому что игнорировать мобильных пользователей уже невозможно.
- Согласно отчету Digital 2025 Global Overview доля мобильных пользователей интернета в России составило 92,2% от общего населения.
При создании сайта перед вами стоит вопрос не «Адаптировать его к смартфону или нет?», а «Как его адаптировать?». Сейчас популярны в основном два способа: адаптивная верстка сайта и создание мобильной версии.
Мобильная версия
Мобильная версия – это отдельная вариация сайта для смартфона или иногда планшета и других подобных устройств. Она включает похожее, но отличное от основного сайта наполнение.
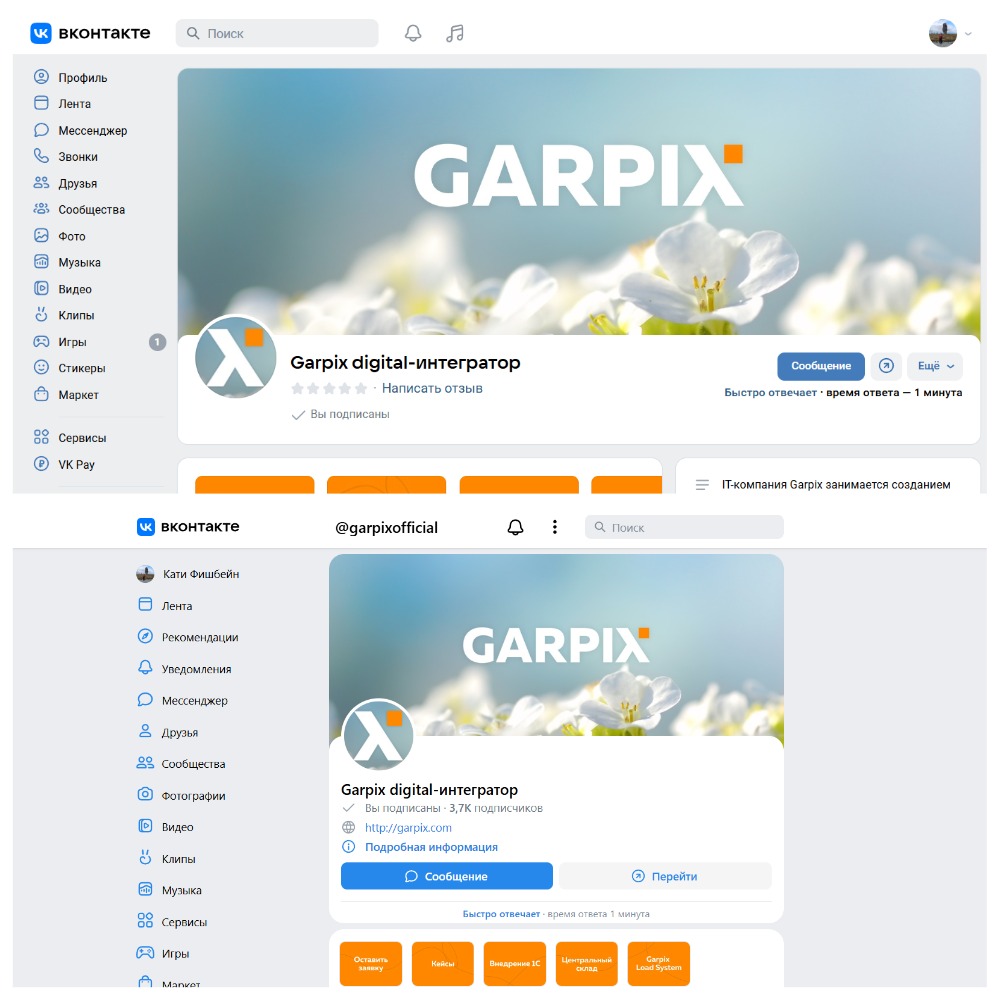
Сверху сайт ВКонтакте/снизу его мобильная версия
Портативные устройства чаще всего подключены к не самому быстрому мобильному соединению, и не могут позволить загружать сразу много «тяжелых» картинок и анимированных объектов. Мобильный пользователь имеет в распоряжении меньше времени, чем пользователь ПК. Поэтому он не будет долго разбираться в сложной структуре сайта, а просто покинет его, если ему что-то не понравится.
Мобильная верстка позволяет адаптировать и облегчить содержимое сайта на такие случаи. Можно удалить громоздкое и ненужное для пользователя смартфона, вроде всплывающих окон «чата с экспертом» или каких-нибудь опросов, но сохранить сложные функции для пользователя ПК.
Обычно при подключении сайт понимает, каким устройством – мобильным или десктопным – вы пользуетесь, и перенаправляет на соответствующую версию страницы. Сайт для смартфонов в таких случаях обычно имеет поддомен с префиксами «m.», «mobile.» или «pda.».
Соответственно, запуск мобильной версии сайта означает запуск параллельного сайта по отдельному адресу. Серьезных проблем с выдачей это не вызовет, однако некоторую головную боль для SEO-специалиста создаст.
Мобильная версия сайта (в отличие от адаптивной верстки) — это отдельный сайт или поддомен, созданный специально для мобильных устройств.
Он требует:
- Отдельного дизайна;
- Новой вёрстки;
- Часто — отдельной логики отображения контента;
- Отдельного тестирования и модерации (особенно если вы публикуетесь в маркетплейсах или на сторонних платформах).
Плюсы и минусы мобильной версии
| Плюсы | Минусы |
| Быстрая загрузка контента | Дорогостоящая разработка и поддержка: создание мобильной версии требует отдельных ресурсов. Если основной сайт уже существует, мобильная версия часто использует часть кода, контента и компонентов. То есть, бэкенд и база данных могут быть общими, а интерфейс — разным. Это не 100% разработка с нуля, а скорее параллельная адаптация. |
| Позволяет сохранить возможность переключения между десктопной версией и мобильной, что позволяет сохранить максимально широкое наполнение для компьютерных пользователей. | Усеченный контент может не закрыть все потребности пользователя. |
| Экономия трафика. | Редиректы на другую страницу: Добавляют время загрузки, особенно если настроены неэффективно. Могут вызывать дублирование контента, если не настроены корректно в SEO (нужны канонические ссылки, rel=alternate и т.д.); Требуют отдельной аналитики. |
Мобильную верстку по-прежнему продолжают использовать множество IT-гигантов – VK, YouTube, Facebook, Soundcloud, даже Авито. Подумайте, что объединяет эти сайты, пока мы расскажем про адаптивную верстку.
Адаптивная верстка
Адаптивная верстка означает создание версии сайта, одинаково подходящей для разных устройств: от стационарных компьютеров до смартфонов и даже умных телевизоров.
Адаптивную верстку не следует путать с так называемой «резиновой», популярной в прошлом десятилетии и даже кое-где сохранившейся. На таких сайтах элементы просто подтягивались до размера экрана и в какой-то момент просто становились не читаемыми. Да и выглядели на мобильном экране чужеродно.
Современная адаптированная верстка предполагает мягкую автоматическую трансформацию интерфейса в зависимости от размера экрана: изменение количества колонок, иное распределение интерактивных элементов по полю экрана, скрытие оглавления в отдельную кнопку меню. Открывая такой сайт на смартфоне, юзер может пользоваться им с комфортом.
И все же быть идеальным для всех сайт все равно быть не может. Адаптированная версия означает, что он должен лавировать между Сциллой медленной загрузки и Харибдой бедного контента. Если создание мобильной версии позволяет сохранить выбор между ней и десктопной, то адаптивная верстка заставляет разработчика сокращать контент на общем сайте, чтобы он быстро загружался на телефонах. Но все равно скорость загрузки адаптивной версии может быть медленнее, чем мобильной.
- Cогласно исследованиям, если страница загружается более 3 секунд, более половины пользователей покидают сайт, не дождавшись полной загрузки.
Плюсы и минусы адаптивной верстки
| Плюсы | Минусы |
| Дешевле в разработке и поддержке | Дешевле в разработке и поддержке |
| Адаптивность к экрану любого размера | Урезанность функционала и отсутствие выбора |
| Лучше для СЕО | Не подходит для старых сайтов |
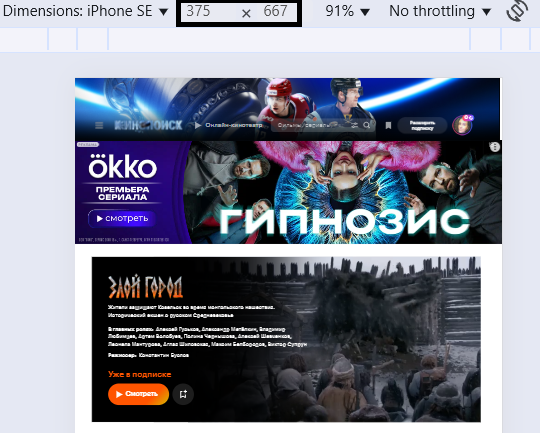
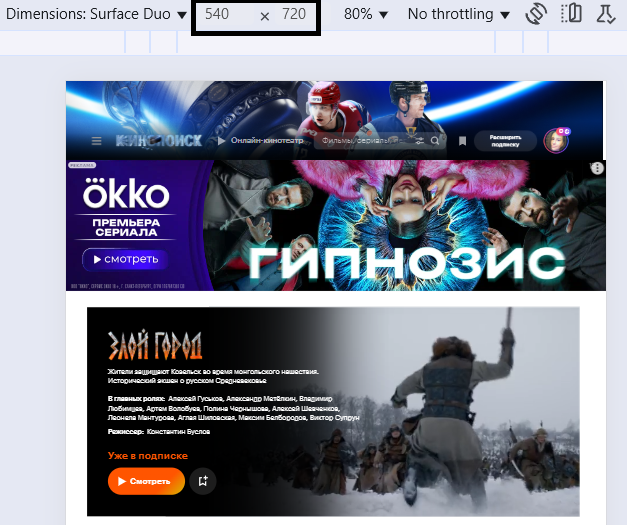
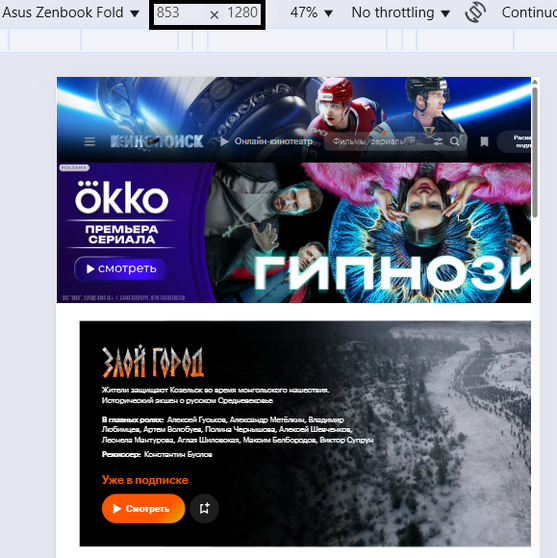
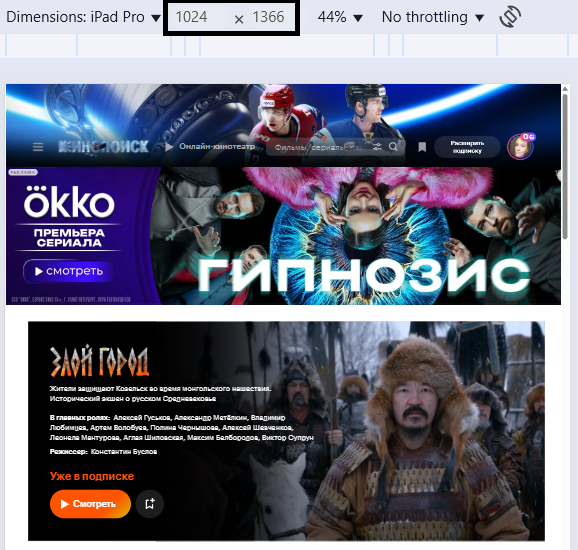
Сейчас большинство сайтов без сложного функционала пользуются именно адаптивной версткой. СМИ, информационные страницы особенно часто используют ее. Посмотрите сайты РБК или ТАСС. Но и некоторые крупные онлайн-сервисы, в том числе с долгой историей, ей не брезгуют, например «Кинопоиска».